Bricks, notre framework front-end Open Source
Guirec Lefort
22 déc. 2020

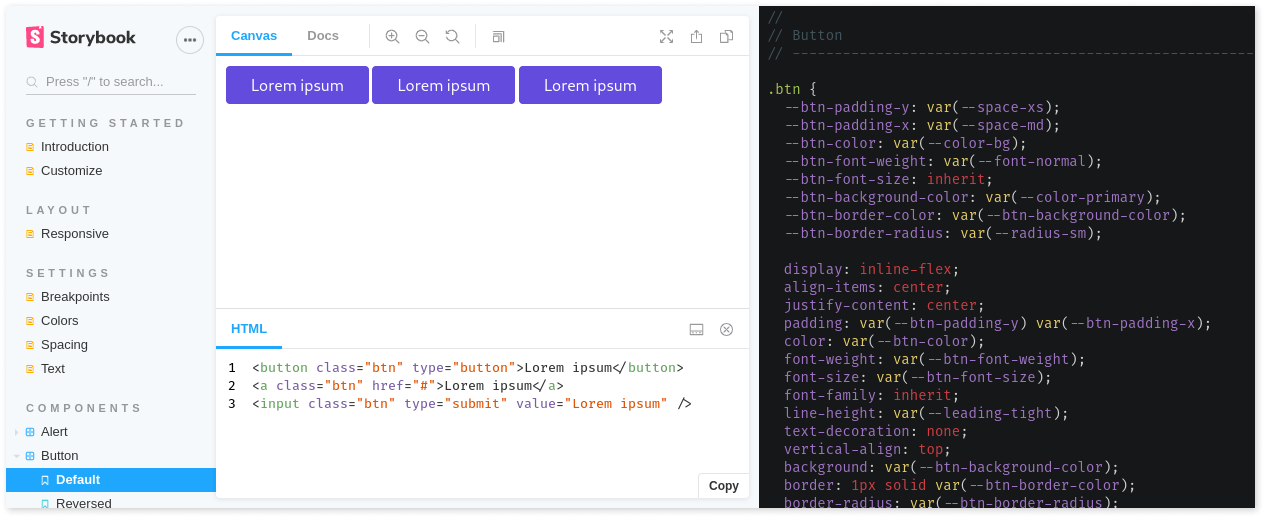
Le composant bouton dans le canvas Storybook et un aperçu du code CSS correspondant
Bricks est un framework front-end destiné à accompagner et faciliter le développement d’interfaces web. Nous l’utilisons quotidiennement chez Monsieur Biz.
Pourquoi un nouveau framework ?
Les frameworks front-end, il en existe déjà pas mal.Bootstrap, Semantic UI, Foundation, etc. Bien connus des développeurs, ces frameworks permettent de construire des interfaces grâce à leur bibliothèque de composants sans qu’il y ait besoin de maîtriser les langages propres au développement front tels que HTML, CSS, voire même JavaScript.
Ces frameworks sont très utiles pour nombre de projets, mais un développeur spécialisé front se sentira très probablement contraint par ces derniers. Certains proposent de créer des thèmes pour personnaliser leur apparence, mais cela vient en surcharge du code déjà présent et les possibilités sont limitées. Un œil averti reconnaît d’ailleurs assez vite le style marqué de ces frameworks.
Bien que toujours en vogue, leur popularité décline en faveur de nouveaux venus avec l’avènement du JavaScript pour la construction d’interfaces complètes.CSS restant le langage de prédilection pour la mise en forme de ces interfaces, ce langage s’est trouvé largement masqué derrière des couches d’abstraction jusqu’à arriver au stade d’une presque API avec Tailwindcss. Ce framework offre une approche dite “utility-first”. Pas nécessairement nouvelle, cette approche a été poussée ici à son paroxysme et remise en lumière.
Là encore, Tailwindcss apporte beaucoup mais les développeurs front chevronnés se trouvent limités par cette couche d’abstraction devant leur cœur de métier.
Pour ce Bricks framework, l’idée est de proposer une solution qui mixe les forces de ces deux approches, sans limiter les développeurs chevronnés aux langages front. D’un côté des composants tirant parti de la méthodologie BEM et l’organisation ITCSS pour un code lisible et facilement manipulable, de l’autre une palette large et extensible de classes utilitaires permettant une grande flexibilité et efficience lors de la vie d’un projet.
Dans ce même objectif, il va être possible de s’appuyer sur les technologies modernes des navigateurs, telles que les variables CSS, grid et flexbox, voire les JavaScript modules. Ces technologies modernes facilitent grandement la construction des interfaces et seront au cœur de l’extensibilité du framework et des possibilités d’appropriation de la part des développeurs.
Le but n’étant pas de masquer la complexité des développements front mais de faciliter ceux-ci par une base riche et un cadre structuré.
Proposer une bibliothèque de composants va permettre de faciliter grandement les développements des interfaces en ayant l’assurance d’un code testé, accessible et optimisé. Même si un composant ne sera pas utilisé tel quel, ses fondations assurent une rapidité de conception sans sacrifier la qualité.
Bricks framework s’adresse autant aux développeurs qui souhaitent construire une interface sans la complexité de devoir connaître les spécificités du développement front, qu’aux développeurs spécialisés sur ces problématiques.
Une approche e-commerce
Le e-commerce est notre cœur de métier, c’est pourquoi le framework Bricks sera notamment destiné à accueillir des composants que l’on retrouve régulièrement en e-commerce, tel que des cartes produits, les éléments d’un panier, etc. Ces composants pourront alors servir de base aux projets e-commerce, permettant un gain de temps et une meilleure communication au sein de l’équipe du fait que les composants soient documentés.
Sylius étant notre outil de prédilection, des thèmes Sylius basés sur le framework Bricks pourront servir de porte d’entrée pour des développements complets sur cette plateforme. Une synergie avec nos plugins sur cette même plateforme pourra aussi être la bienvenue.

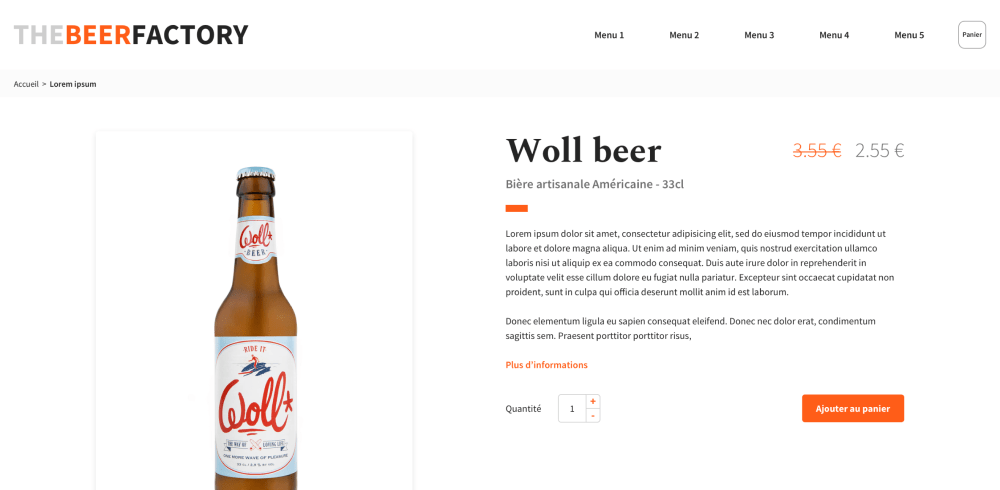
Fiche produit d'un thème Sylius
Une évolution continue
Le framework Bricks constitue une base de travail pour les développements front chez Monsieur Biz. Bien que peu de composants ou d’outils ne soient encore disponibles pour le moment, le framework va s’enrichir au fur-et-à-mesure. Dans un premier temps, ce framework accueille les bases les plus élémentaires telles que les boutons ou éléments de formulaire, ainsi qu’une gamme de classes utilitaires.
La documentation est tout autant importante que les éléments du framework, c’est pourquoi nous nous sommes appuyé sur Storybook qui permet de documenter et présenter chacun des composants indépendamment des uns des autres. L’extensibilité de la plateforme permet également de mettre en place des tests. Tout comme les composants, cette documentation reste succincte pour le moment et va tout autant s’enrichir dans le temps.
Toutefois, d’importantes bases ont été posées. Le mix entre composants et classes utilitaires repose notamment sur une base de paramètres qui vont à la fois générer des variables CSS et les classes utilitaires correspondantes. Cela apporte une bonne visibilité des paramètres clés d’un projet web, tels qu’on les retrouve dans un style guide par exemple, sans apporter de couche d’abstraction au code CSS.
Les styles reposent sur Sass, qui est en soit une couche d’abstraction vis-à-vis du langage CSS. Mais l’utilisation de ses fonctionnalités est utilisée de manière modérée afin de justement éviter de s’éloigner du pur langage CSS.
Lorsque le framework aura atteint une plus grande maturité et sera doté d’une bibliothèque de composants conséquente, l’utilisation conjointe de composants et de classes utilitaires se démarquera bien davantage.
Un framework Open Source
Le framework étant Open Source, son évolution sera visible en temps réel sur GitHub et en ligne. Ce projet étant à ses débuts, tout le monde est cordialement invité à échanger via des issues ou proposer des évolutions via une pull request ! Je vous invite à tester une première prise en main afin de découvrir ses premiers concepts.
Il a été conçu pour être facilement extensible afin de s’adapter à une grande variété de projets et ne pas être contraint dans un style en particulier. Les paramètres se modifient, s’ajoutent ou se retirent aisément et il en va de même pour les classes utilitaires.
Comme sur tous nos projets Open Source, nous sommes friands des échanges et des participations que nous pouvons avoir avec vous. Nous tentons chaque jour de rendre le web plus beau et ceci constitue une nouvelle petite pierre dans cette entreprise !